//example <!DOCTYPE html> // 이 문서가 html 문서임을 명시함 <html> // html 시작 태그로, 문서 전체의 틀을 구성 <head>// head 태그는 문서의 메타데이터를 선언 <title>Page title</title> // 문서의 제목, 브라우저의 텝에 보여짐 </head> <body> // body태그는 문서의 내용을 담는 곳 <h1>Hello world</h1> // heading을 의미하며, 크게에 따라서 h1 ~ h6까지 있음 <div>Contents here // content division을 의미하며, 줄바꿈 됨 <span>Here too!</span>// 줄 바꿈이 없는 content 컨테이너 </div> </body> </html>
Self Closing Tag
<img src="codestates-logo.png"></image> <img src="codestates-logo.png"/> // (/) image는 생략이 가능하다.
이미지 삽입
이미지는 닫는 태그가 필요가 없습니다.
- Most Used Tags In Html

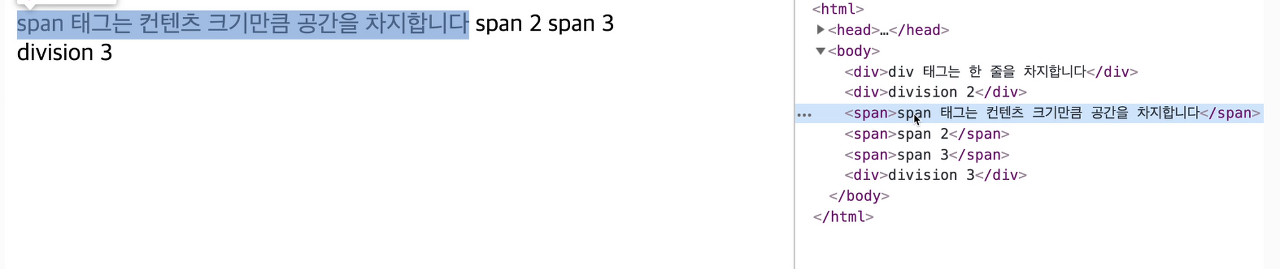
1) div vs span
-> 가장 큰 차이는 한줄을 차이하느냐(div) 컨텐츠 크기 만큼 차지하느냐(span)


2)img
-> 닫는 태그가 필요가 없다

3) a / Link 링크 삽입

-> 눌러서 이동시키는것
<a href="https://codestates.com">코드스테이츠</a> // 그창에서 코드스테이츠를 엽니다 <a href="https://codestates.com" target="_blank">코드스테이츠</a> //이러면 "코드스테이츠"라는 새창을 엽니다. //target =_blank는 새로운 창으로 여는 것
4) Unordered List & List item
->list의 모음
->ul tag를 이용한 경우 : 넘버링이 없다. / ol tag를 이용한 경우 : 넘버링을 해준다.
ex)<ul> <li>Item 1 </li> <li>item 2 </li> <li>item 3 has nested list <ul> <li> item 3-1 </li> </ul> </li> </ul> //<ul>tag안에 <li>tag가 들어갈수도 있고 <li>안에 <ul>tag가 들어갈수도 있다.
5) input: Input(Text,Radio,Checkbox) , textarea: Multi-line Text input
- input (text radio checkbox)
ID -> text box
Password ->password
<div> ID<input type="text" placeholder="type here"> -> text box </div> <div> Password<input type="password"> ->password </div>
ID
Password
-> 다음에 들어올때 Id를 기억하기
<div> ID<input type="text" placeholder="type here"> </div> <div> Password<input type="password"> </div> <div> <input type="checkbox"> -> 다음에 들어올때 Id를 기억하기 </div>
- radiobutton과 checkbox의 차이
->radiobutton은 둘중 하나를 check 하는 것입니다.

-> checkbox는 여러개가 선택이 가능합니다.

->그룹 설정을 안해줬을 경우 radiobutton이지만 두개가 선택이된다.
옵션A 옵션B
<div> <input type="radio">옵션A <input type="radio">옵션B </div>
-> name으로 그룹설정이 했을 경우
옵션A 옵션B
<div> <input type="radio" name="option1">옵션A <input type="radio" name="option1">옵션B </div>
- textarea
- 여는 태그 닫는 태그를 꼭 넣어주어야 된다.
- 줄바꿈이 된다.(멀티라인)
<div> <textarea></textarea> </div>
6) Button
submit 로그인 전송 가입완료
<div> <button>submit</button> <button> 로그인</button> <button> 전송</button> <button>가입완료</button> </div>