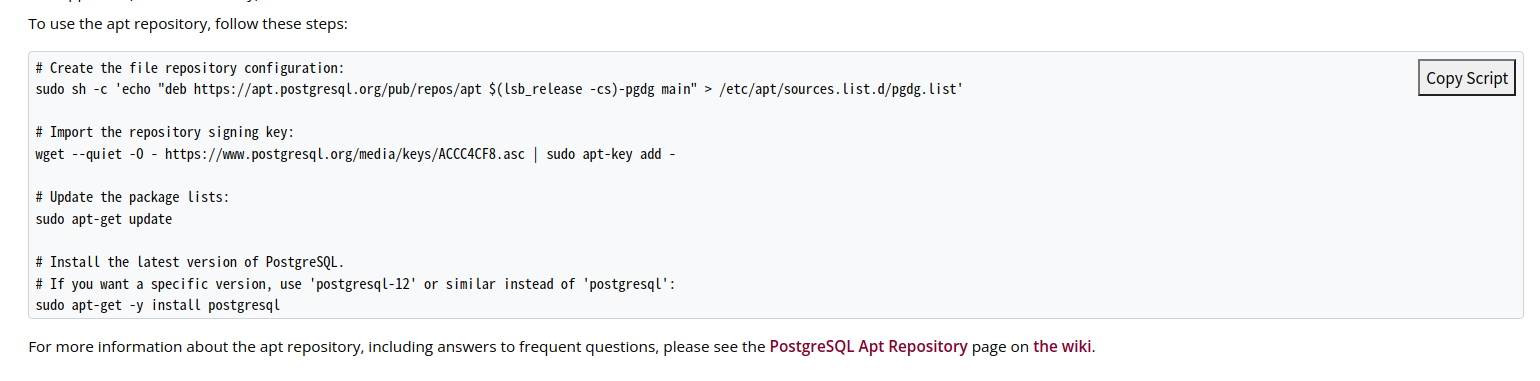
최근에 듣는 강의에서 PstgreSQL 데이터베이스를 사용한다고 해서 우분투(제가 개발환경이 우분투입니다)로 설치를 했습니다. https://www.postgresql.org/download/linux/ubuntu/ PostgreSQL: Linux downloads (Ubuntu) Linux downloads (Ubuntu) PostgreSQL is available in all Ubuntu versions by default. However, Ubuntu "snapshots" a specific version of PostgreSQL that is then supported throughout the lifetime of that Ubuntu version. Other versions of Postgr..