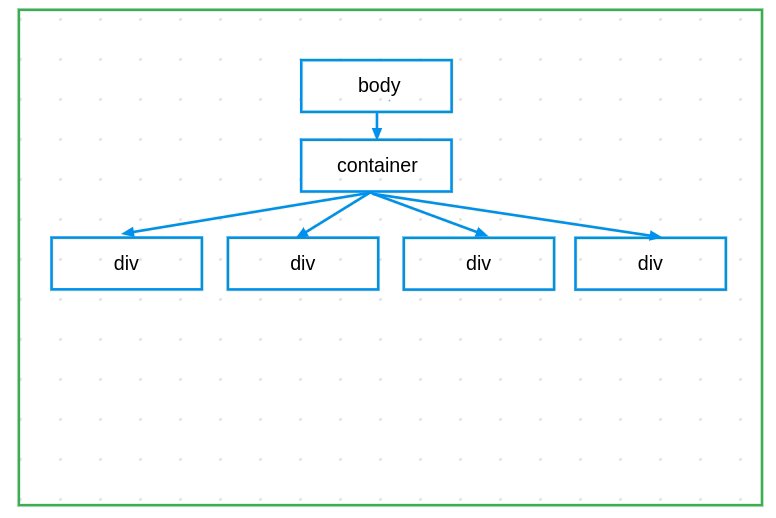
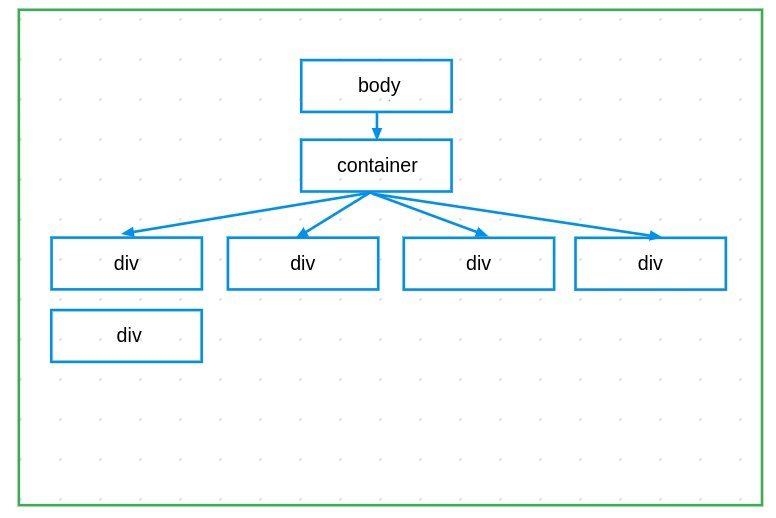
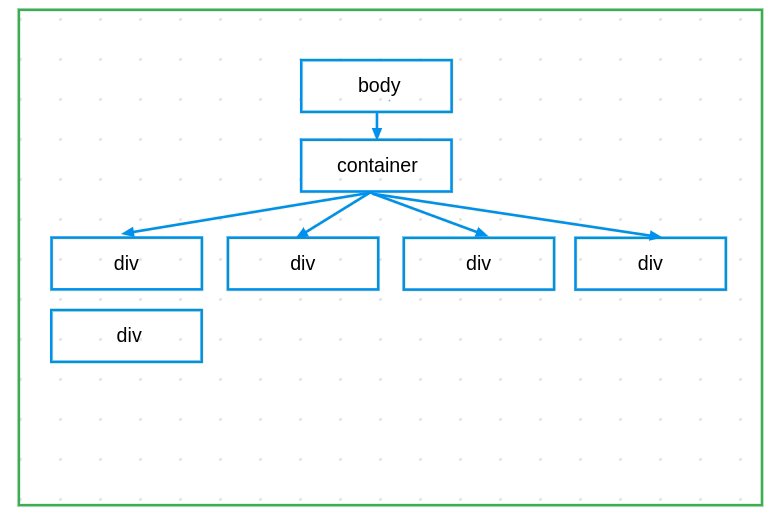
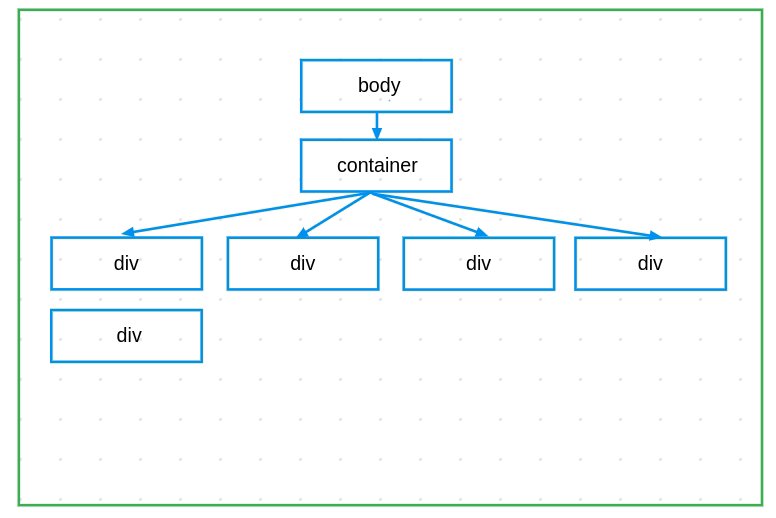
DOM으로 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(Selector)를 전달하여 확인할 수 있습니다. const oneTweet = document.querySelector('.tweet') //이렇게하면 클리스 이름 tweet인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회할 수 있다. const tweets = document.querySelectorAll('.tweet') // HTML 문서에는 클래스 이름이 tweet 인 엘리먼트가 여러 개 있는 데, 변수 oneTweet 에 할당된 엘리먼트는 단 하나입니다. 여러 개의 엘리먼트를 한 번에 가져오기 위해서는, querySelectorAll 을 사용합니다 다음 코드를 입력하면 container의 ..